こんにちは!ソリューションコンサルタントの田上です。
インフラジスティックス製品の「Ultimate」や「Professional」をご利用中の方の中には、バージョンアップを検討されているものの、影響範囲やバージョンアップ方法にご不安をお持ちの方もいらっしゃるのではないでしょうか。 下記の様なお悩みはありませんか?
- 2013年前後の古いバージョンから最新バージョンまでの大幅なバージョンアップを検討している
- 社内システムに旧バージョンが使われているが、バージョンアップ方法に不安がある
- バージョンアップユーティリティでの自動置き換えなど、自動ツールの情報を探している
- 移行先の新しいプラットフォーム環境に合わせて、慎重にバージョンアップしていきたい
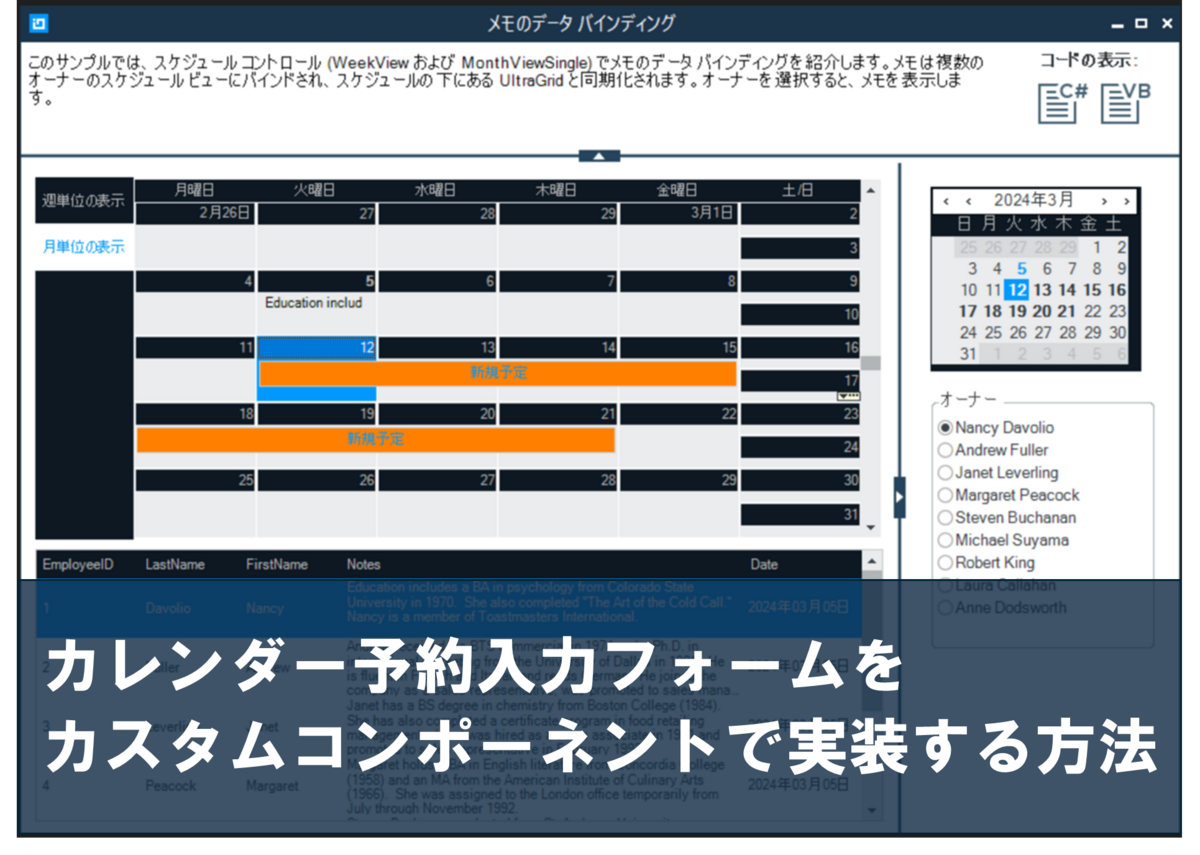
今回の記事では、製品(Ultimate, Professional)の中で [ASP.NET Web Forms] , [Windows Forms] , [WPF] の3つのプラットフォーム環境について、旧バージョンから新バージョンへのバージョンアップ方法を解説いたします。
バージョンアップでは移行前後の環境の差異や影響範囲を確認して、必要なプロセスを洗い出すことが大切です。バージョンアップをご検討中の方は、まずはこちらのガイドをご覧いただき、全体の流れをご確認いただければと思います。
それでは、早速見て行きましょう。
続きを読む