
こんにちは!ソリューションコンサルタントの田上です。
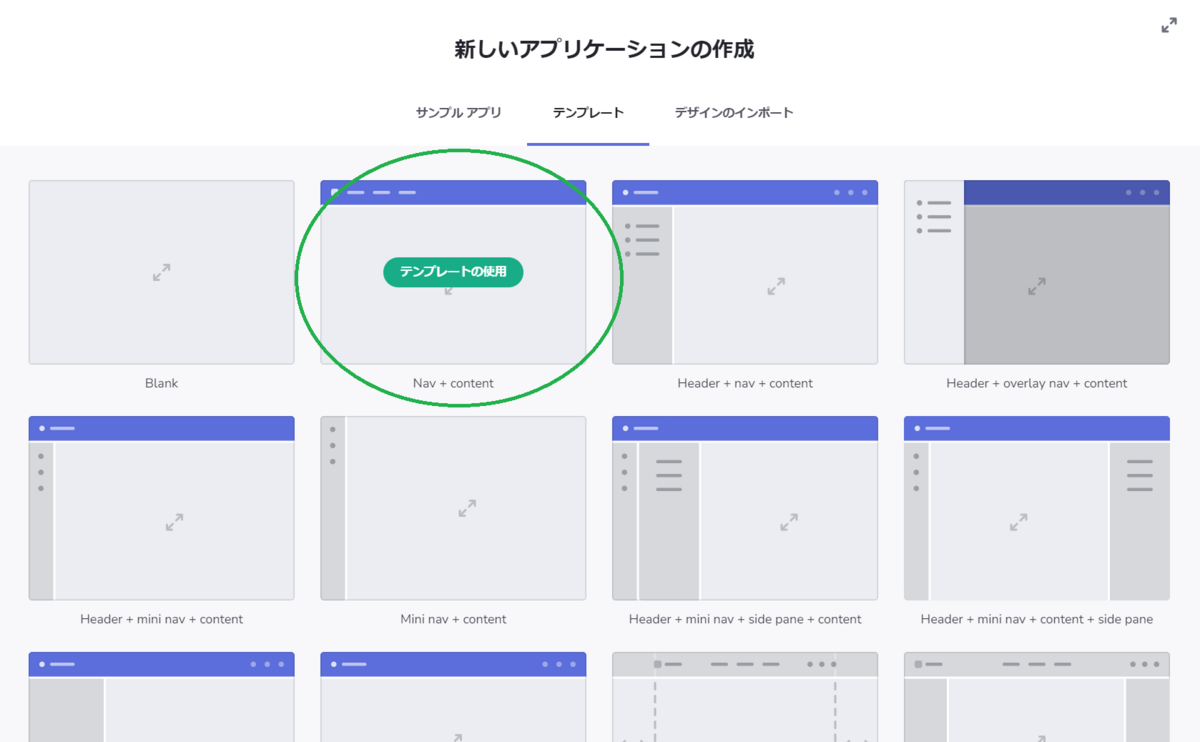
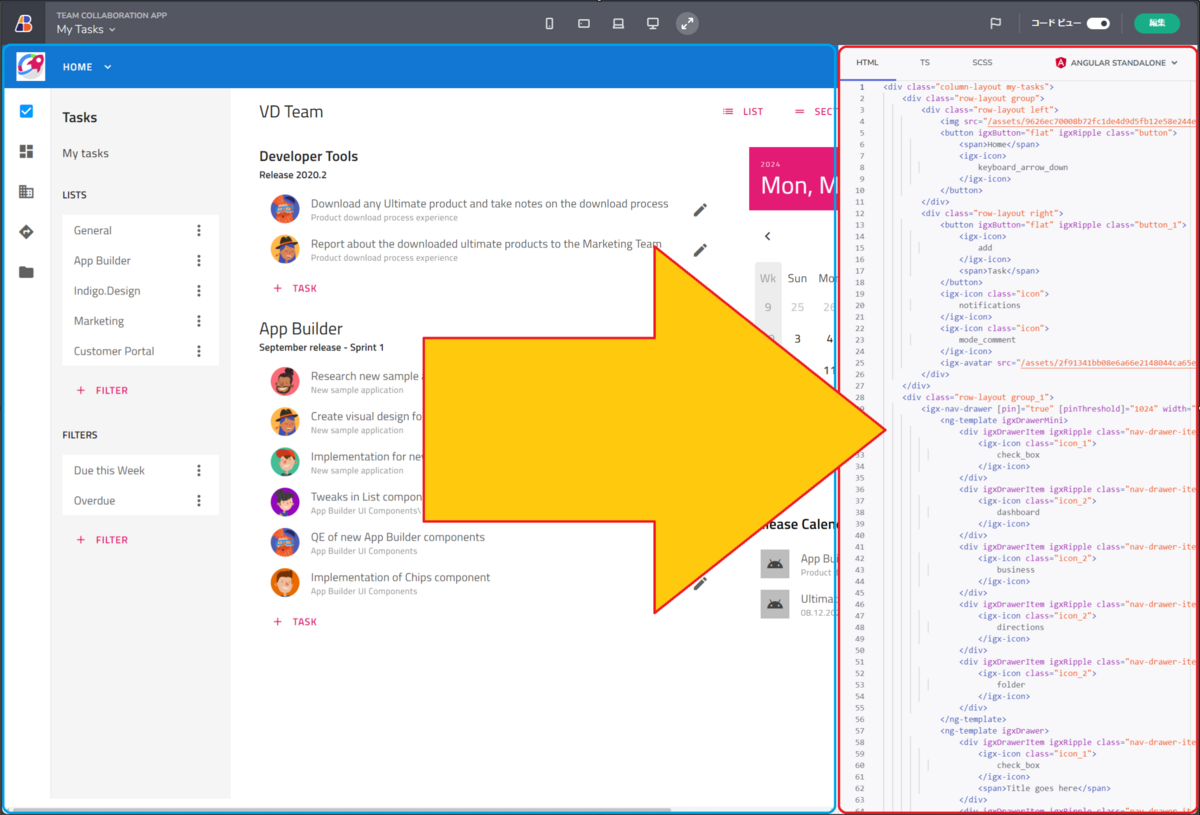
インフラジスティックス製の「App Builder」はWebアプリケーションのUIデザインをドラッグ&ドロップで作成することができるローコードツールです。
今回の記事では、App Builder の「テーマ機能(色・フォント)」を使用することで、Webアプリケーション全体の「色やフォントをカンタンに統一すること」ができます。Webアプリ開発に関わるメンバー数が多くなるにつれて、色やフォントといった「外観を統一させる仕組み」は重要になります。
また、Webアプリケーションのテーマを統一しつつ、エンドユーザー企業のコーポレートカラーに合わせて「それぞれ個別のテーマに切り替えたい」といった需要も多くあると思います。このような場合にも、カスタムテーマを作成することができるため「A社向けのテーマ」「B社向けのテーマ」「C社向けのテーマ」といった様に、Webアプリケーションのビジュアルに視覚的な特徴を持たせることができます。
App Builder のテーマ機能の特徴としては、
- デフォルトで 6パターンの「テーマ(色・フォント)」を使用できます。
- さらに「カスタムテーマ(色・フォント)」を作成することが可能です。
- 「エンドユーザー別」にカスタムテーマの切り替えるといったことが可能です。
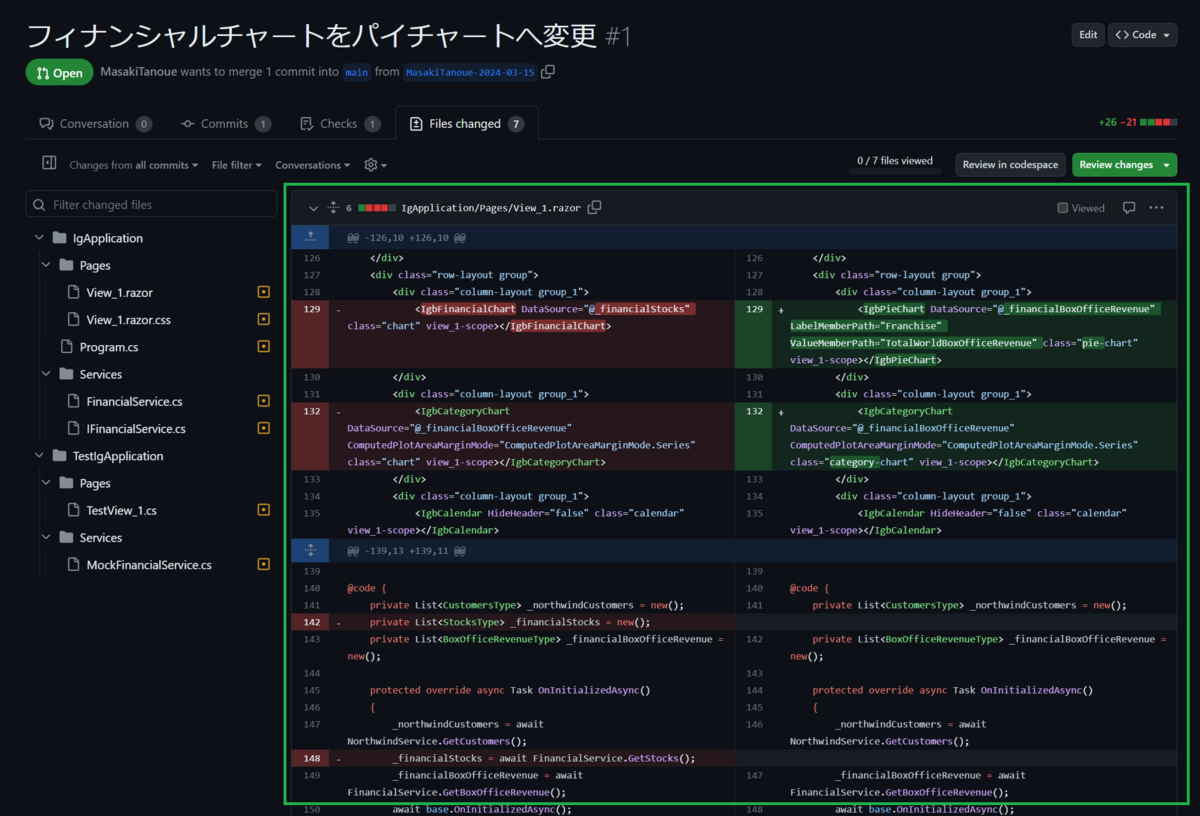
また、App Builder は作成したUIデザインから、1ピクセルのズレもなく「コード(HTML , CSS , Angular , Blazor , WebComponents)」を自動生成することができる「WYSIWYGエディタ」になっており、デザインからプログラミングの業務フローを効率化できるローコードツールになっています。
それでは、早速見て行きましょう。

続きを読む